こんにちは。この記事では、MinecraftBEのサードパーティ製サーバーソフトであるNukkitXのプラグインの作り方を、開発元の記事 (Eclipse・maven使用) をもとに説明します。
なおこの記事は初心者向けに説明する箇所を増やしていますので、PMMPなどで経験豊富な方の場合は開発元の記事を直接参照することを勧めます。
ここで作成するプラグインは、「プラグイン読み込み時にサーバーのログにメッセージを残す」という一番簡単なものになります。
もっと複雑なものを作りたい場合は、Nukkitのプラグインのサンプルコードといったものを探し、組み合わせてみましょう。
昔からMinecraftBEのサーバーソフトではphpで動くPocket-Mineの人気が高く、Javaで動くNukkitはそれほどユーザーが多いわけではありませんでした。そのため、Nukkitに関する日本語解説は少なく、またリニューアルされたNukkitXの解説はさらに少ないのが現状です。
では早速解説を始めていきます。
1. 新しいプロジェクトを作る
1-1. Mavenプロジェクトの選択
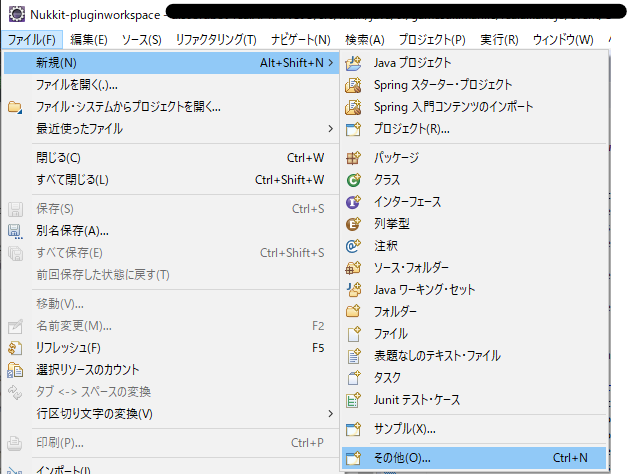
まず、左上の「ファイル」から「新規(N)」、「その他(O)…」をクリックします。

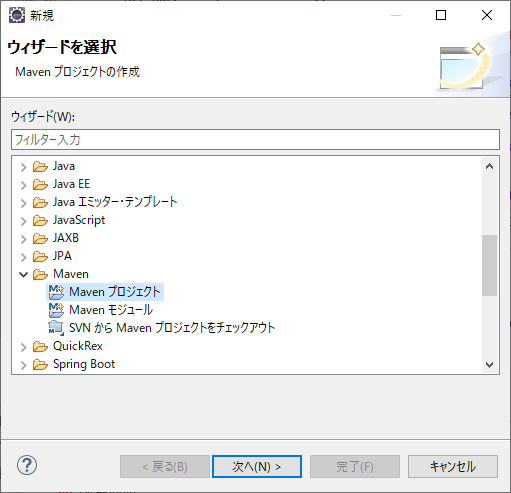
そうするとこのようなウィザードが出てきます。下の方にスクロールし、「Maven」のフォルダーを展開し「Maven プロジェクト」を選択します。「次へ」を押します。

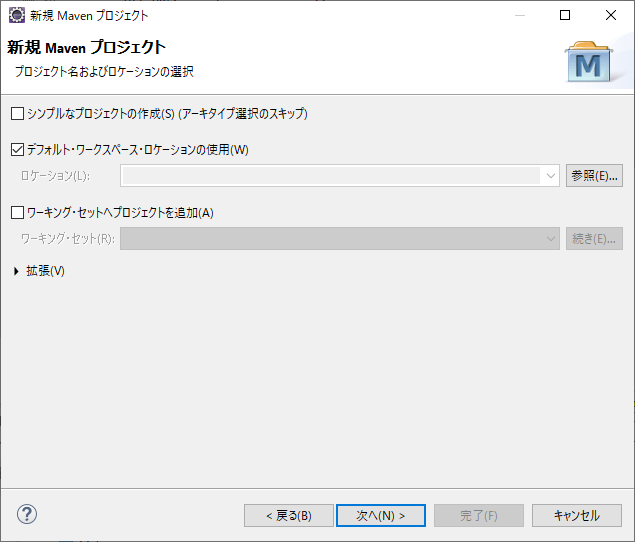
こちらも「次へ」を押します。

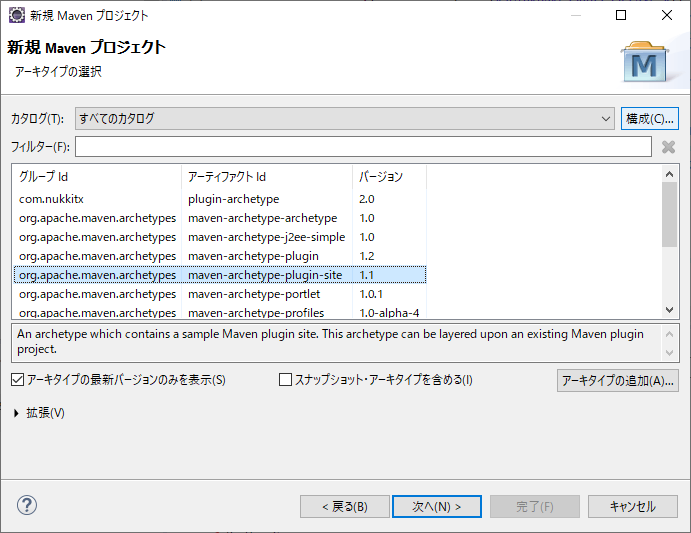
このような画面になります。右上の「構成」をクリックします。
※筆者の場合は事前に設定済みのため、一番上にcom.nukkitxが出てきますが、初回の場合は表示されません。また、2回目以降であればこちらを選択した上で次へをクリックすることで1-2までスキップできます。

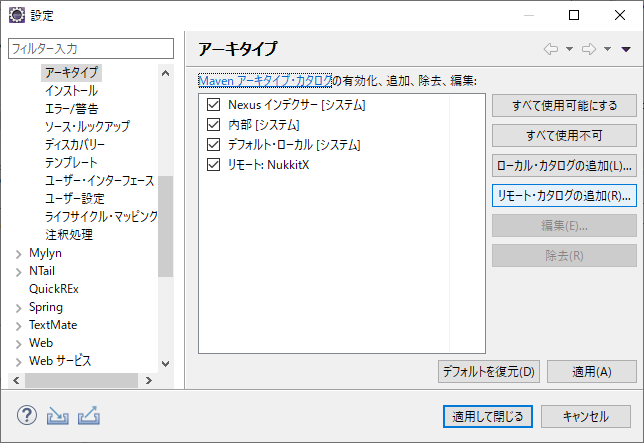
「リモート・カタログの追加」を押します。
※同じく筆者の場合は設定済みのため「リモート: NukkitX」が表示されますが、初回の場合は表示されません。

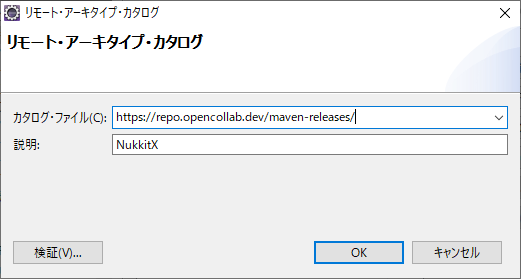
このようなものが出てきます。「カタログ・ファイル」に下記のURLをコピペしてください。説明はNukkitXで構いません。
[ https://repo.opencollab.dev/maven-releases/ ]
コピペできたらOKを押して閉じます。

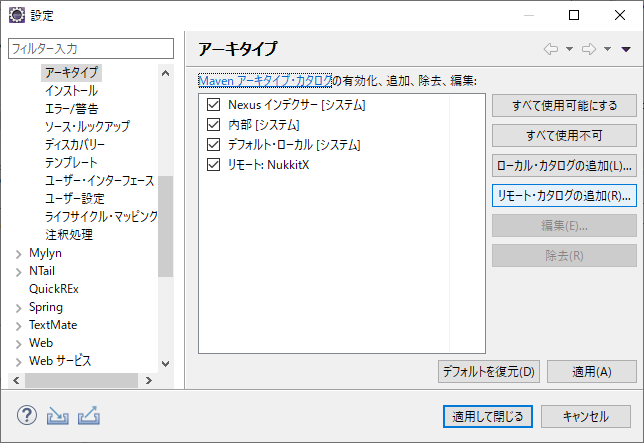
「リモート: NukkitX」が新たに表示されたかと思います。「適用して閉じる」を押します。

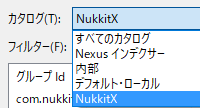
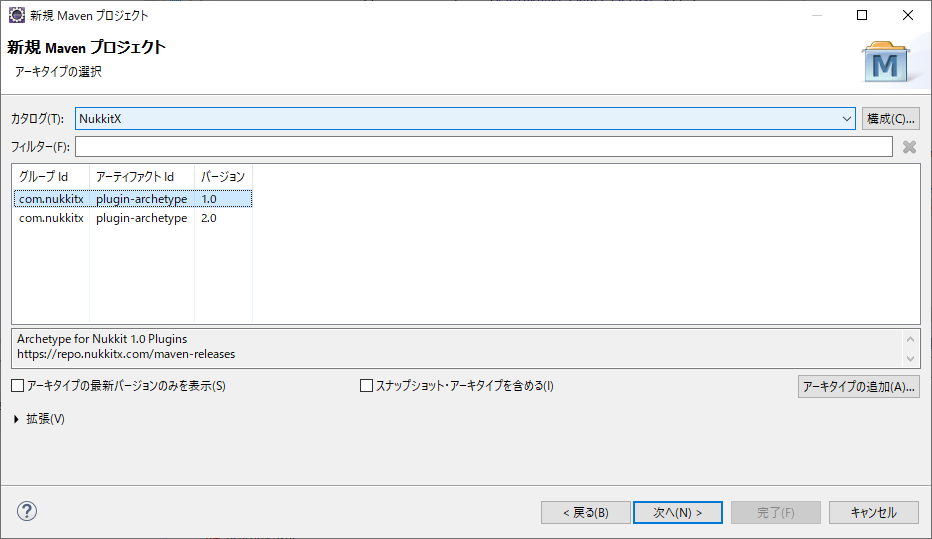
「カタログ」のプルダウンメニューから「NukkitX」を選び、下の方の「アーキタイプの最新バージョンのみを表示」のチェックを外します。
「com.nukkitx」が2つ出てきますが、「バージョン」が「1.0」のものを選び、「次へ」を押します。



1-2. プロジェクトの設定をする
ここまで来たらほぼ最終段階です。
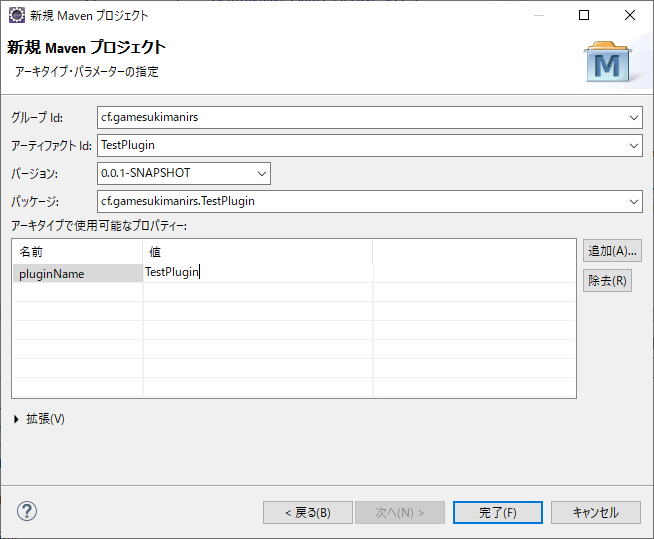
「グループID」「アーティファクトID」「pluginNameの値の設定(任意)」を行います。
「グループID」にはあなたのドメイン名を入力してください。持っていない、わからない場合は com.{あなたのハンドルネーム} や、org.{あなたのハンドルネーム} で問題ありません。
筆者はcf.gamesukimanirsと入力しました。
「アーティファクトID」にはプラグイン名(プロジェクト名)を入力します。TestPlugin や FirstPlugin など、なんでも構いません。
これを入力すると、自動で「パッケージ」が入力されます。これはそのままにします。
※この「パッケージ」の文字列は後ほど出てきます。
「pluginName」の値にもプラグイン名を入力します。アーティファクトIDと同じで構いません。
全て終わったら、完了を押します。

右下にこのような表示が出るので、100%まで待ちます。

1-3. プロジェクトを修正する
これがプラグインを作る準備の最終段階です。
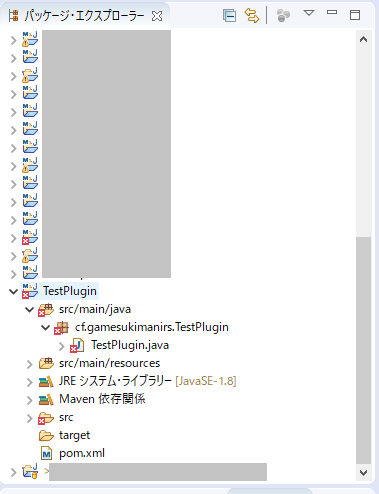
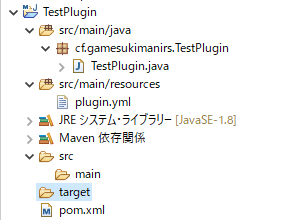
左側の「パッケージ・エクスプローラー」から、今作ったプラグインを広げます。
この準備方法には一部不具合があり、赤いマークが出てしまうためここだけ自力で修正する必要があります。
※現在はパッケージ (茶色い小包のアイコン) が作られた上で不具合に遭遇していますが、まれにパッケージも作られない場合があります。その場合、右クリック→削除でプロジェクトごと削除し、手順を最初からやり直してください。多くの場合、2回目以降では少なくともパッケージは作られるようになります。

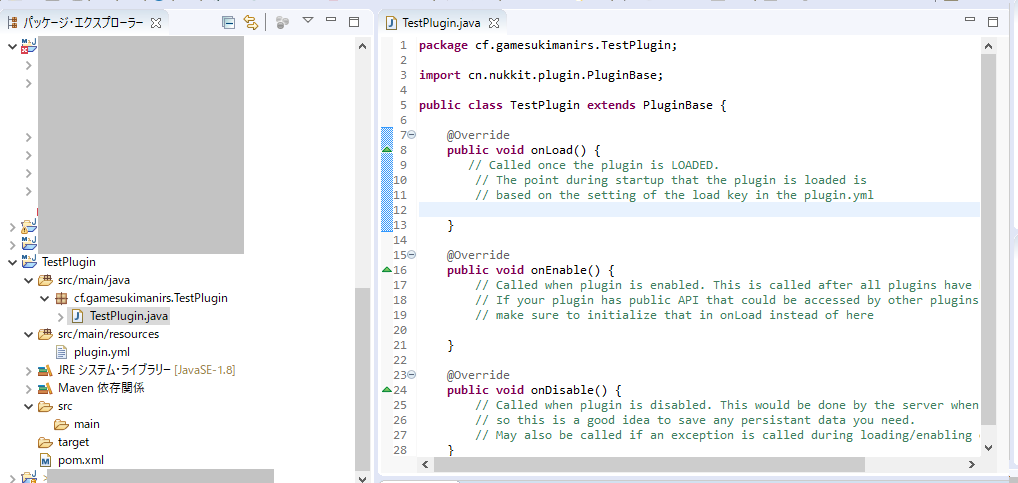
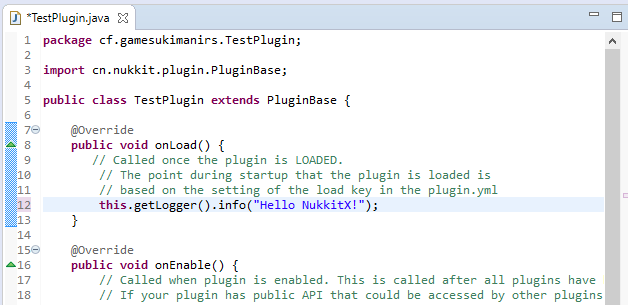
(プロジェクト名)→src/main/java→(パッケージ名)→プラグイン名.javaを開きます。
このプラグイン名.javaのことをメインクラスと言いますが、後ほど出てきます。
筆者の場合、TestPlugin→src/main/java→cf.gamesukimanirs.TestPlugin→TestPlugn.javaになります。
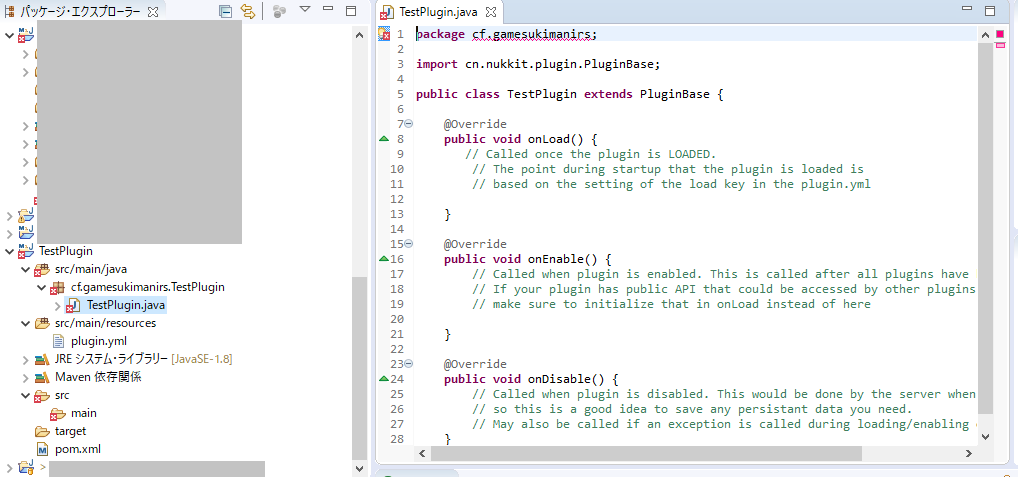
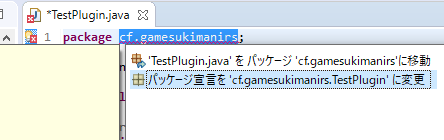
するとこのような画面が出てきます。一番上に電球と赤が合体したマークが出ています。

電球と赤が合体したマークをクリックします。「パッケージ宣言を’(パッケージ名)’に変更」をクリックし、Enterを押します。

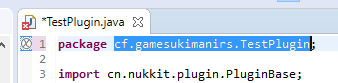
1行目が書き換わり、マークが白いものになりました。左上から保存します。


保存され、マークが消えました。


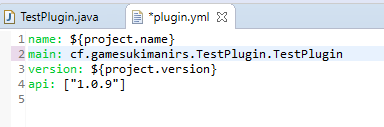
もうひと頑張りです。プラグインの設定ファイルであるplugin.yml も修正します。
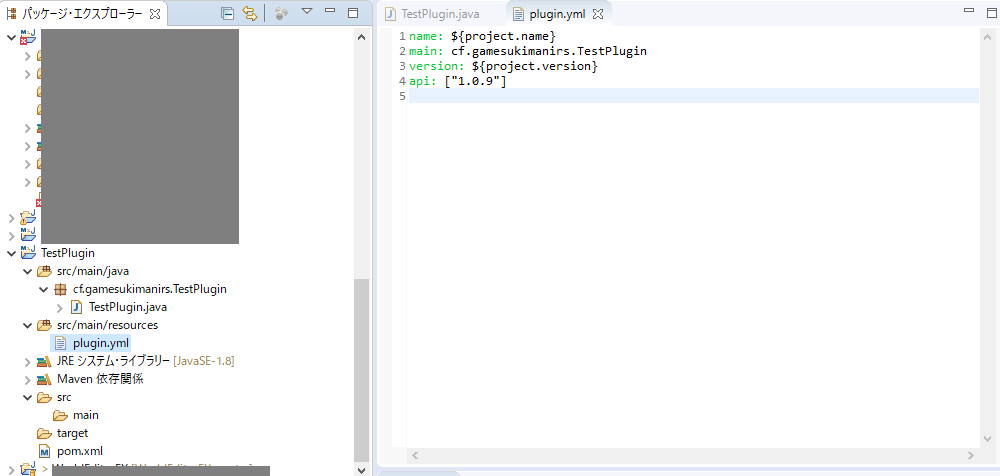
同じように、 (プロジェクト名)→src/main/resources→plugin.ymlを開きます。
筆者の場合、TestPlugin→src/main/resources→plugin.ymlになります。

mainにはメインクラスを指定する必要があるのですが、そのままだとメインクラスの前のパッケージ名までしか書かれていません。メインクラスの名前から.javaを取ったものを追記してあげ、保存します。

ここまでで自力修正が終わり、プラグインを作っていくためのプロジェクト構築が完了しました。
2. プラグインの中身を作る
ここでは特に難しいことは行いません。
先ほど修正を行ったのと同じファイルに書き込んで行きます。「public void onLoad()」のある波括弧の中に下のコードを書いてみましょう。手打ちが望ましいですが、今はコピペでも構いません。
this.getLogger().info("Hello NukkitX!");
入力し終わったら保存します。これで「プラグイン読み込み時にサーバーのログにメッセージを残す」機能の実装ができました。
3. プラグインをjarに出力する
3-1. 起動構成を作成・実行する
プラグインが完成したら、jarとして出力します。
すでにサーバーを立てたことがあったり運営していたりする方は分かると思いますが、サーバーにプラグインを読み込ませるためにはjarでなければなりません。PMMPでいうpharですね。
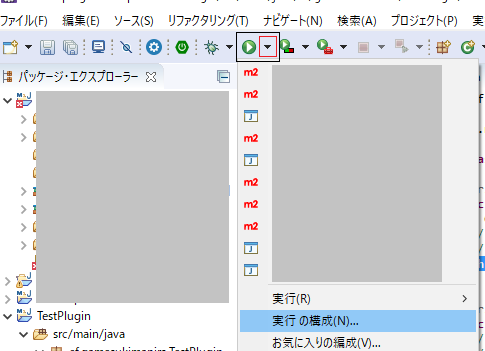
左上の再生ボタンのようなところ…の右にある三角形を押して、「実行の構成」をクリックします。

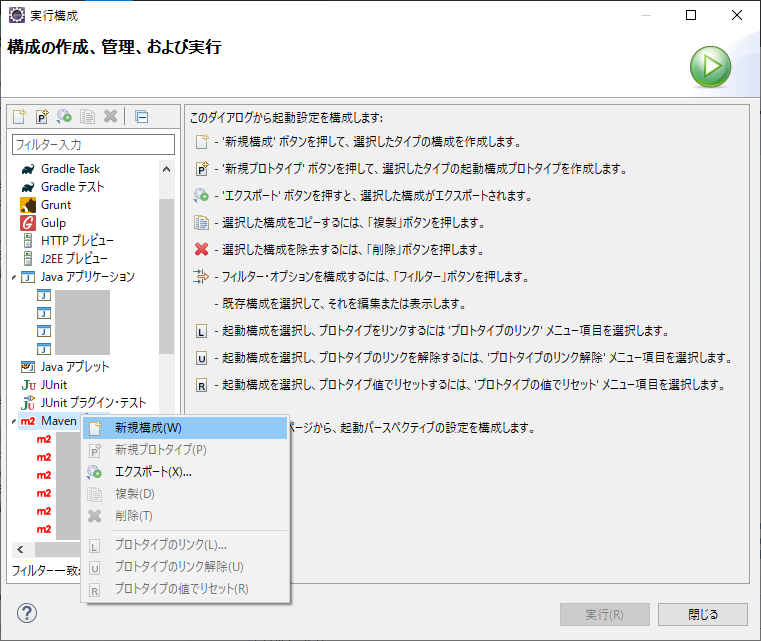
「Mavenビルド」を右クリックし、「新規構成」をクリックします。

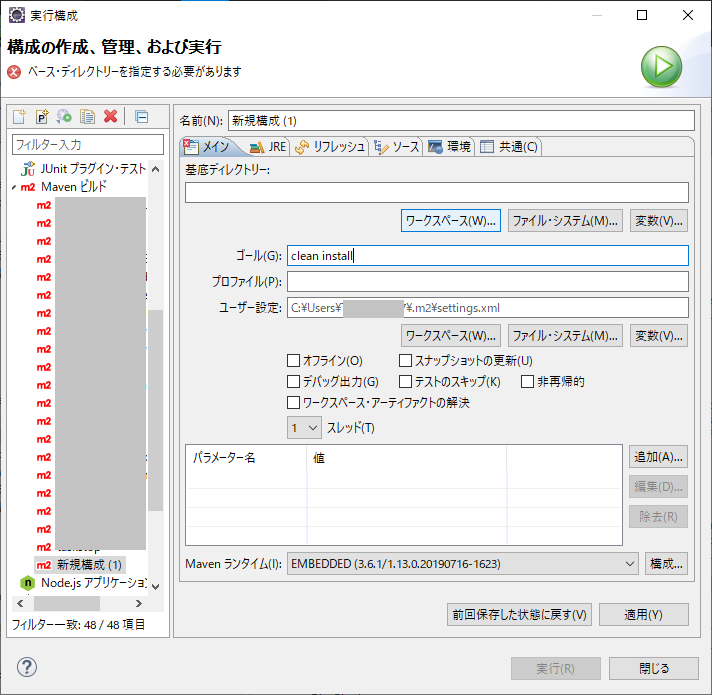
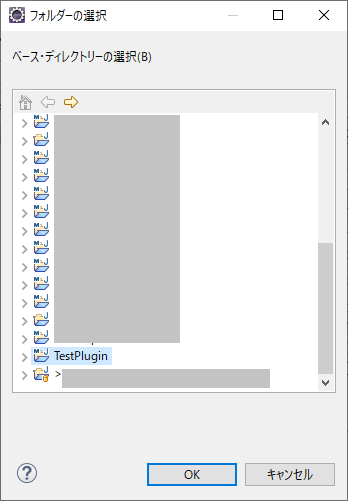
「ゴール」に「 clean install 」と打ち込み、「基底ディレクトリー」と書いてある欄にある上の方の「ワークスペース」をクリックします。

出力するプロジェクトを選びます。今回は今作ったプラグインを出力したいので、筆者はTestPluginを選びます。OKを押します。

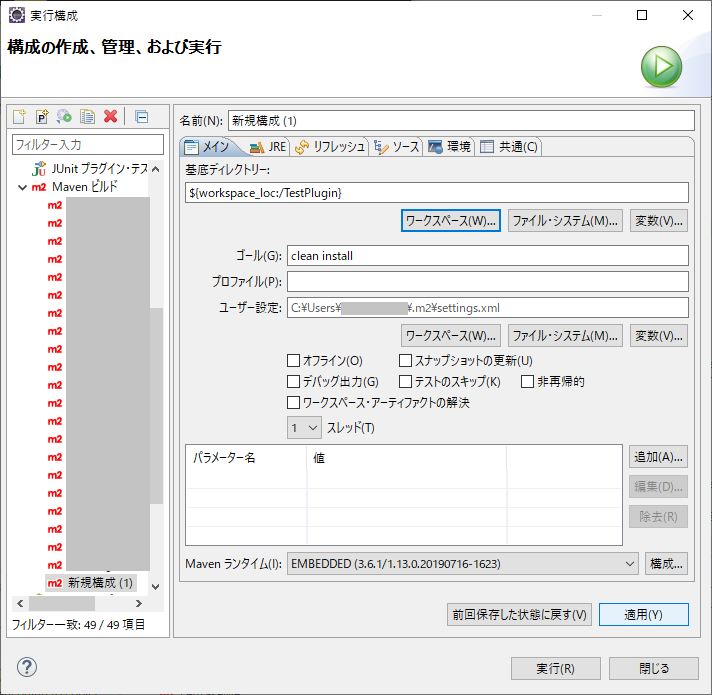
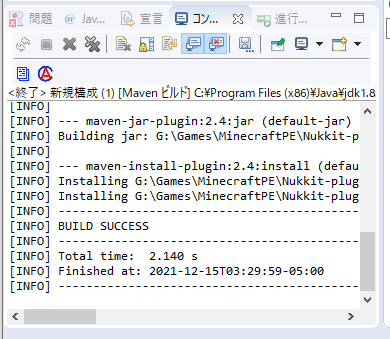
出力するプロジェクトが指定され、基底ディレクトリーに記載されました。「適用」を押し、「実行」を押します。

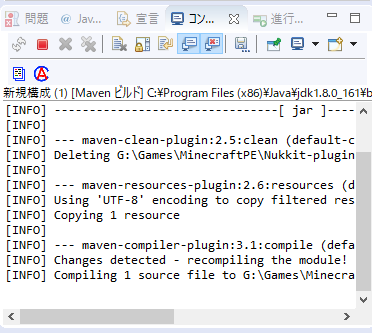
右下に色々出てくるので、待ちます。

「BUILD SUCCESS」が出てきました。出力成功です!

3-2. 出力されたプラグインを回収する
出力されたプラグインを試したいのですが、どこにあるのでしょうか。
通常、Mavenプロジェクトで出力したものはプロジェクトディレクトリのtargetの中に置かれます。
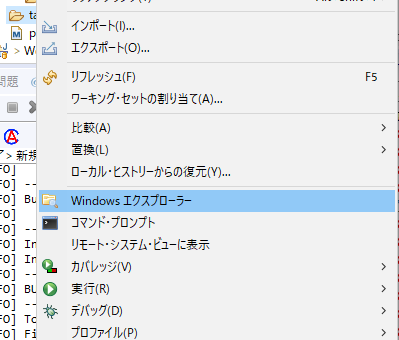
左のパッケージエクスプローラーから、targetを右クリックします。

真ん中の方にある「Windows エクスプローラー」をクリックします。

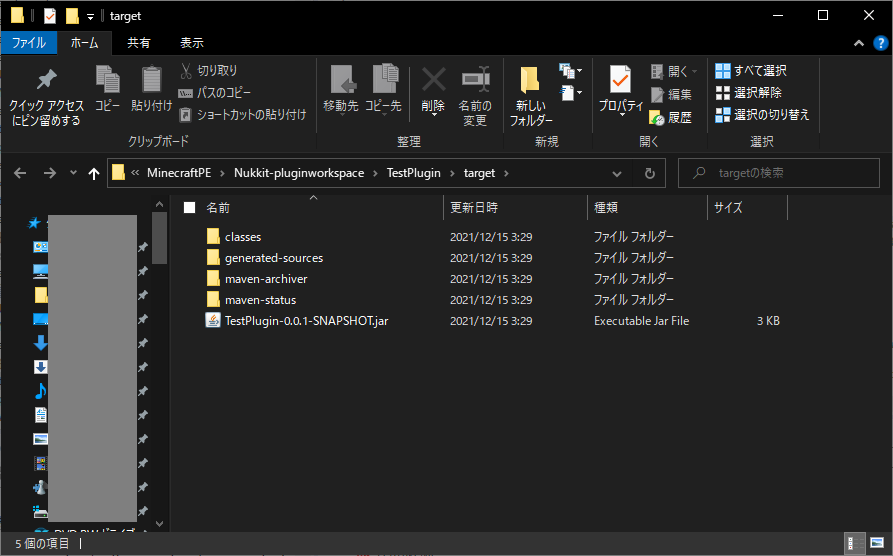
targetフォルダが開きます。

ありました!これが出力したものです。

このjarを、他のプラグインと同様にpluginsフォルダに入れることで、完成したプラグインをサーバーに導入することができます。
4. 動作試験
試しに入れてみましょう。
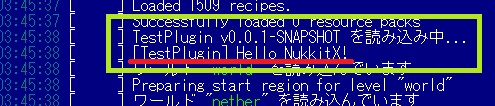
無事読み込まれました!色が一緒で死ぬほど分かりづらいですが、たしかに「読み込まれたとき」に「『Hello NukkitX!』というメッセージをログに表示」させています。

これにて NukkitX 令和最新版 プラグインの作り方 の解説は以上です。長い間お付き合い頂きありがとうございました!